WordPress Debug Constants are settings that help developers identify and address errors within their WordPress installations and enable WordPress debug modes.

The mySites.guru snapshot and Ultimate tools for WordPress make this easy!
These constants enable a variety of debugging tools and display error-related information on the screen, making it easier to pinpoint the root causes of issues.
Let’s delve into the key Debug Constants and how they can be utilized effectively, and then look at how mySites.guru can help you check these constants across all WordPress sites in one place
These are all defined as PHP constants in your /wp-config.php file in the root of every WordPress site.
You can read the official Developer Resources Advanced Administration Handbook over at WordPress.org if you want the official details.
WP_DEBUG: The Gateway to Debugging Mode
The cornerstone of WordPress debugging, the WP_DEBUG constant, activates the debugging mode by setting it to true. When enabled, it displays PHP errors, notices, and warnings on the screen, providing immediate feedback during development. Developers should activate WP_DEBUG in their development environments to catch errors early in the coding process.
define( 'WP_DEBUG', true );WP_DEBUG_LOG: Logging Errors for Future Reference
While displaying errors on the screen is helpful during development, it’s not practical in a live environment. Enter WP_DEBUG_LOG. When set to true, this constant redirects error messages to a debug.log file in the wp-content directory. This allows developers to review and analyze errors at their convenience without exposing them to site visitors.
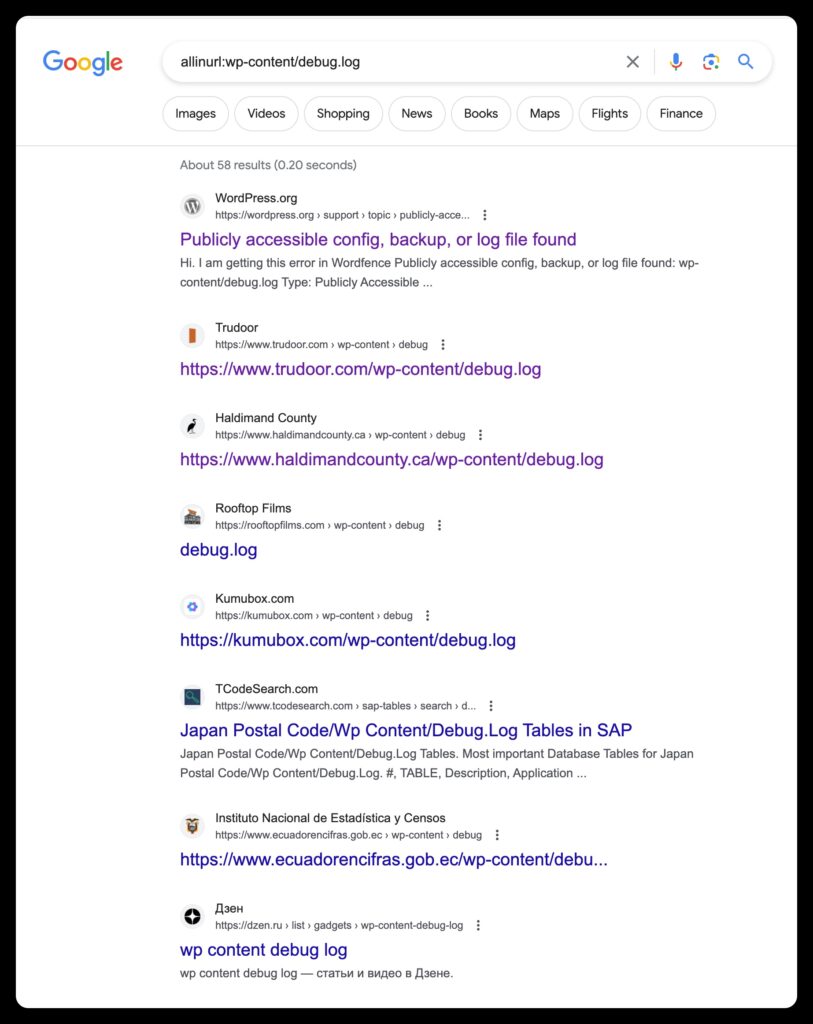
define( 'WP_DEBUG_LOG', true );However, as others have pointed out, this always creates a /wp-content/debug.log file which, depending on your server configuration, can be viewable, or worse, indexable by Google like these are! Gulp.

Therefore choose a name for your log file by, instead of passing true, passing a random filename such as:
define( 'WP_DEBUG_LOG', 'myOwnRandomFileName_as8f6safsif.log' );WP_DEBUG_DISPLAY: Controlling Display Output
The WP_DEBUG_DISPLAY constant governs whether error messages are displayed on the screen. Setting it to false ensures that errors are logged (if WP_DEBUG_LOG is also true) but not shown to users. This is crucial for maintaining a professional and polished appearance on your live website.
define( 'WP_DEBUG_DISPLAY', false );SCRIPT_DEBUG: Unveiling Minified Scripts
During development, it’s beneficial to use unminified versions of JavaScript and CSS files for easier debugging. The SCRIPT_DEBUG constant achieves this by loading the non-minified versions of scripts, making it easier to trace and fix issues related to front-end functionality.
define( 'SCRIPT_DEBUG', true );SAVEQUERIES: Profiling Database Queries
Database performance is often a critical factor in website speed. SAVEQUERIES is a constant that, when set to true, stores all database queries in the global $wpdb->queries array. This enables developers to analyze the efficiency of their database interactions and optimize queries for better performance
define( 'SAVEQUERIES', true );But wait! mySites.guru can help you manage these debug settings for WordPress – with ease
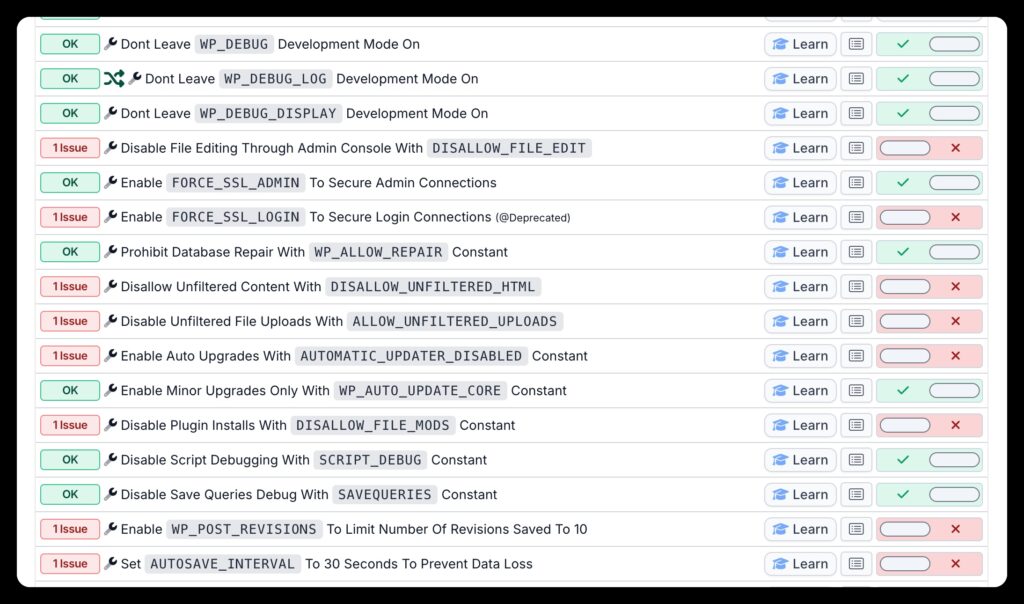
In just a matter of seconds, the mySites.guru snapshot analyzes your WordPress configuration and promptly presents a detailed report comparing your settings against industry best practices.
This streamlined process enables you to swiftly identify any misconfigurations, providing a user-friendly interface with convenient toggles in most cases for quick and easy adjustments. Say goodbye to configuration hassles – mySites.guru snapshot puts the power of efficient optimization right at your fingertips!

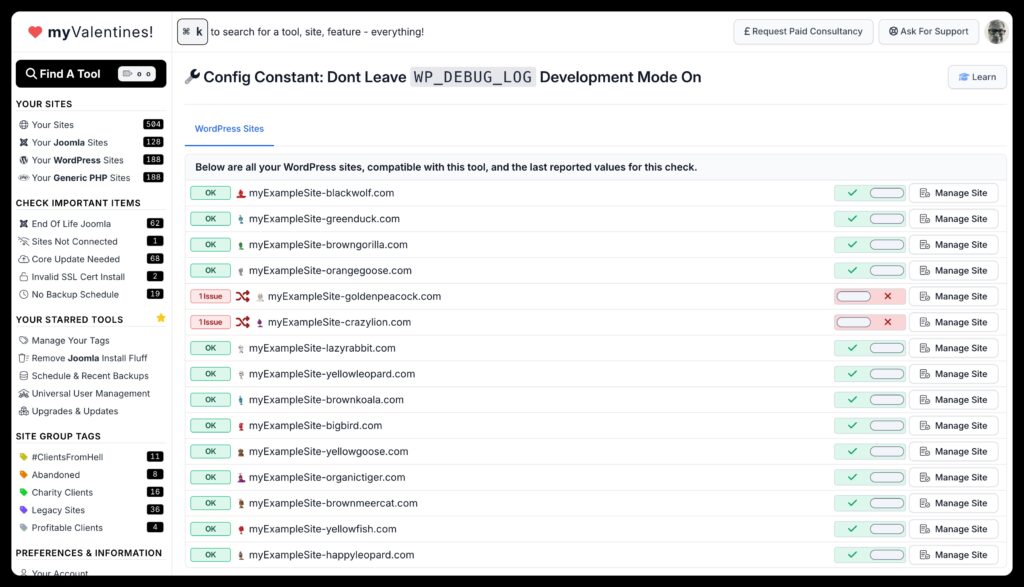
How to check WordPress debug settings on all sites in one place
The mySites.guru Ultimate Toolset also allows you to visualise the settings for a single constant across all sites on one place.
You can click through any of the snapshot tools to view that value across all sites in one dashboard.

BONUS: Out of your depth? Need help?
If you are out of your depth debugging, and you are unsure how to fix your site, with or without our tools, or just want us to take care of everything for you, you can escalate this to us using the service at https://fix.mysites.guru/ for SET FEE priced debugging of issues with fixes.

BONUS: Use the mySites.guru toolset FREE for a whole month!
We know with recessions and cost of living crisis in many countries, that times are hard, but here at mySites.guru we have never been busier!
mySites.guru is certainly not expensive for the service we provide (We have not increased our prices since 2012 when we first launched!), but we would still love you to see that for yourself, first hand!

Check out how to get mySites.guru for free – for a whole month!
Last updated on January 5th, 2025