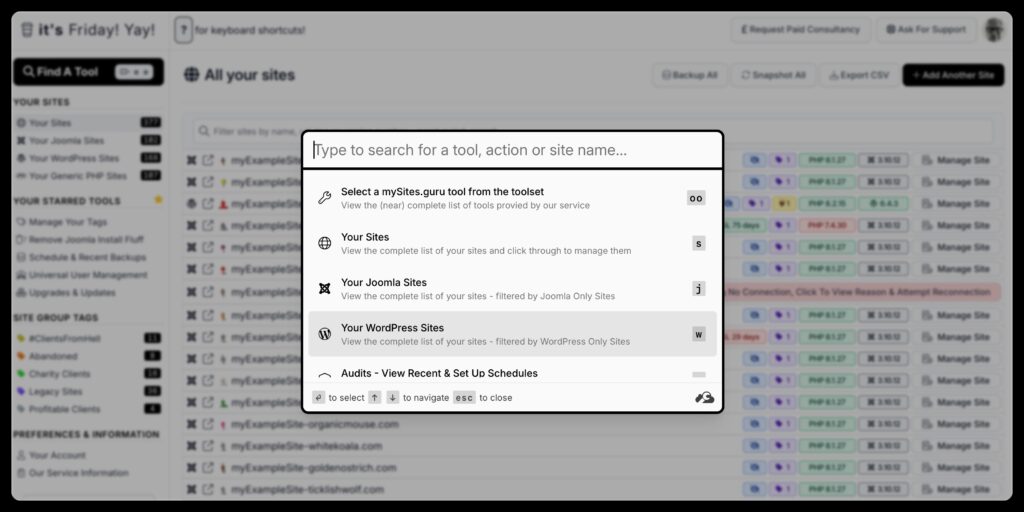
One of the quickest and easiest ways to navigate an application is with a Command Palette Navigation. The service at mySites.guru has a huge list of tools for you to use in its command palette – just press cmd k / ctrl k to invoke and navigate the whole service with a few keystrokes,

The command palette in your manage.mySites.guru account includes all menu options for quick and easy navigation, this includes all Account Functions, like changing your password and viewing your invoices.
All your sites are also included, so if you have 100 sites you can quickly and easily navigate to any site’s manage site page – or any of the Ultimate Toolset for Joomla/WordPress from anywhere, just press Cmd k, type a few chars of your sites name or domain, and then click enter (or select it from the list)
You can also access most of the WordPress Ultimate Toolset from the commands in the command palette.
The whole point here is that you don’t need to click through the tool finder or remember complicated things –just invoke with cmd k and then search for a tool or feature – with 100s of tools/features its quick and easy to find what you need.

Command palettes are not a new thing!
Some of the other advantages command palettes bring when done correctly also include:
- They make the user experience faster. You don’t have to take your hands off the keyboard. No clicking into menus, remembering where a feature lives. Just cmd+k and type.
- They aid discoverability. You don’t need to know if functionality exists – type what you want and find out if it does and where it is.
- You can always find what you’re looking for. Design trends and long-lived software mean that the UI can change. If you’re using a command palette, you don’t need to know where functionality has moved in the UI, you just search for it.
- They make your product look sleeker and more inviting. You can hide functionality from the UI, avoiding cluttering the screen, overwhelming folks with options, or confusing them with multiple sub-menus.
- Accessibility. They can be implemented to help users with disabilities by providing keyboard shortcuts or screen reader support.
You can read more about the past, present and future over at https://www.commandbar.com/blog/command-palette-past-present-and-future/ although we still dont believe that AI is worth the hype and will never replace much of what its hyped to replace – command palettes bring quick and easy navigation to large applications.
The Google Chrome Command Palette
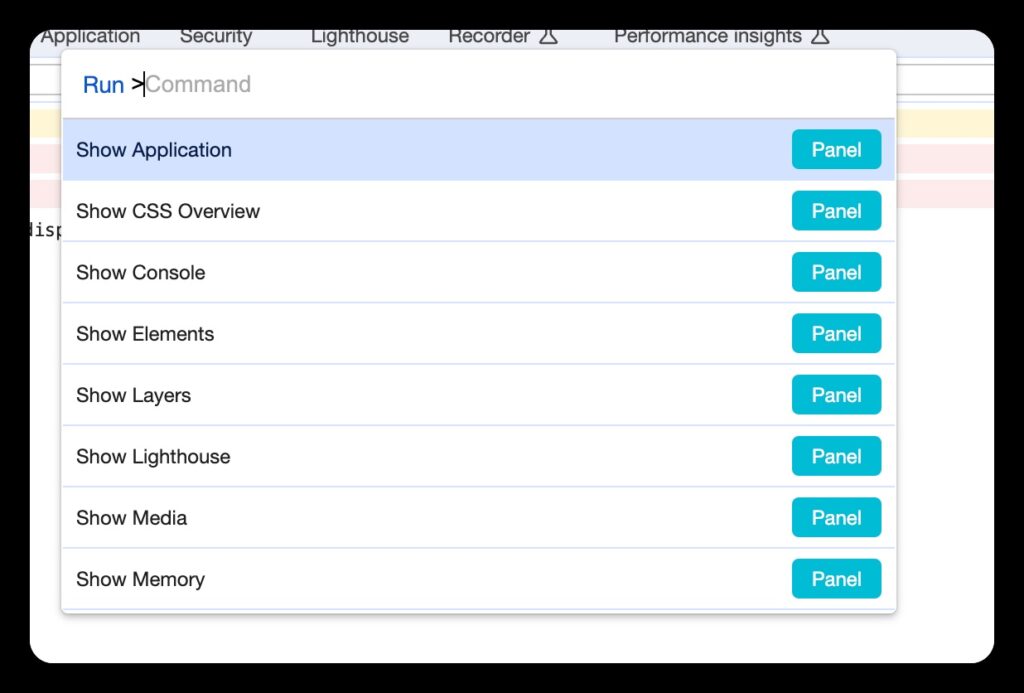
If you are using Google Chrome, then you already have an app that has a command palette built in! The console has a command palette that allows easy access to all features – to invoke that open your Inspector (console), focus it, and press cmd p (or ctrl p on windows) ro open a resource or SHIFT CMD P to open the full command palette to run commands.:

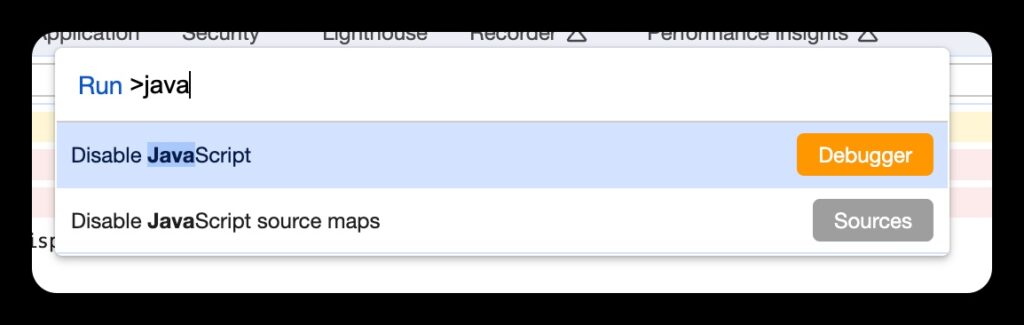
I use it mainly to disable Javascript for testing –

Cmd P (ctrl P on windows) is a common keystroke for command palettes for obvious reasons.
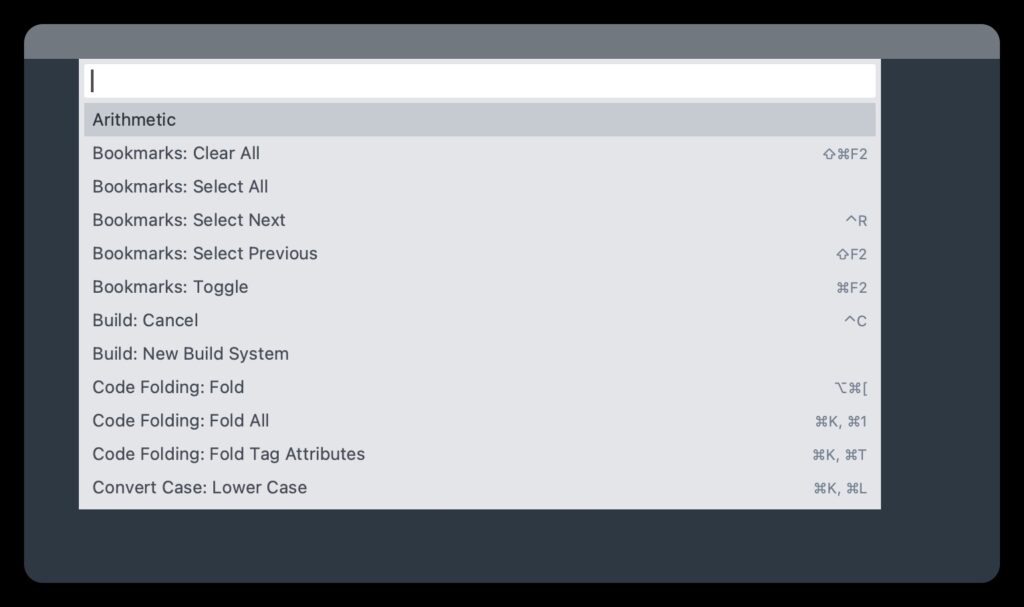
SublimeText also has a command Palette –

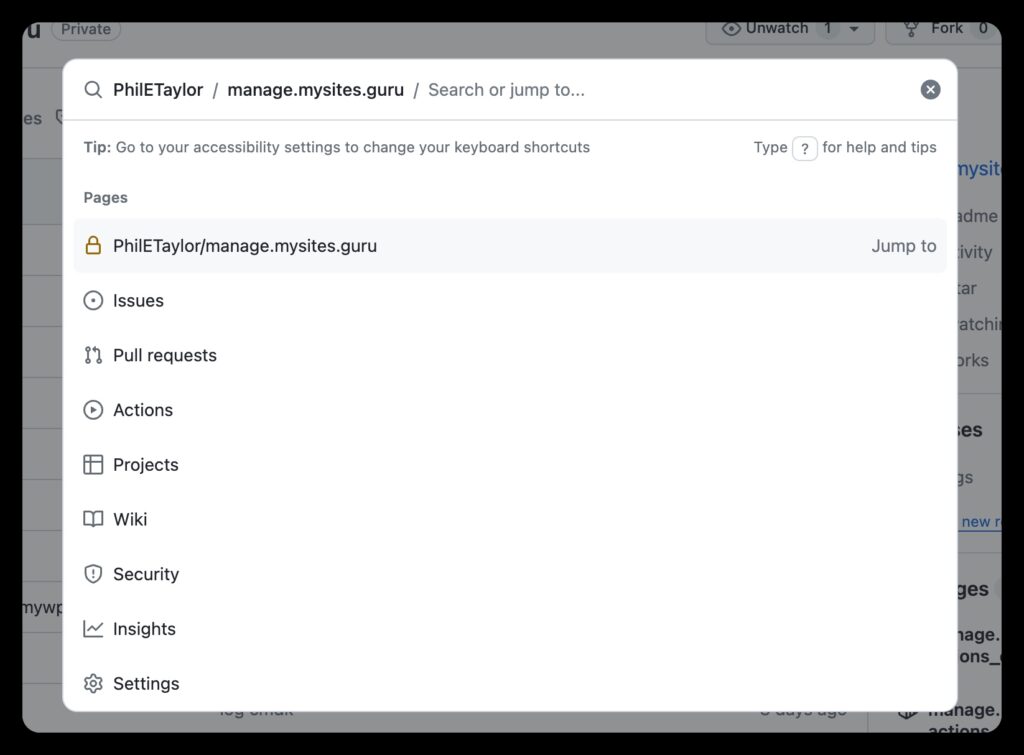
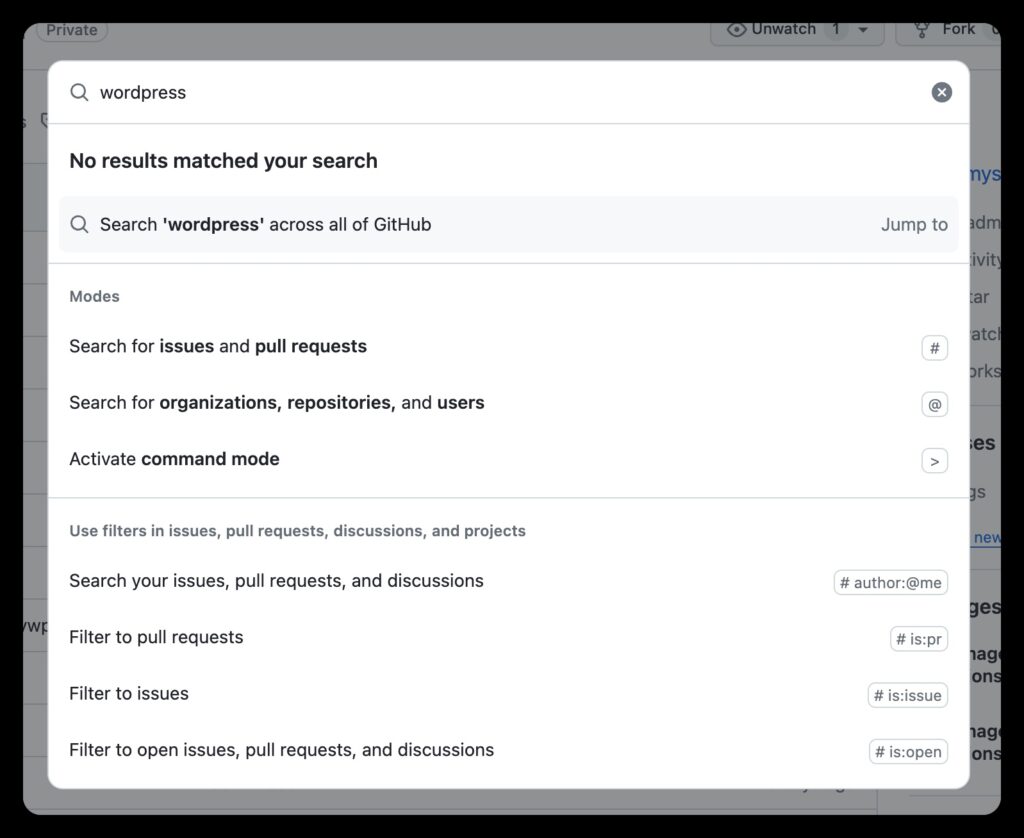
The best command palette in existence? that has to be GitHub!
Yes its true, the best command palette we use daily is the one from GitHub which is invoked on any github.com repo with Cmd k / ctrl k

from this interface you can navigate pretty much anything in your repository – or even press the delete button to break out of the current context and load different contexts or search across the whole of GitHub – it really is the best ever command palette integration we have ever seen!

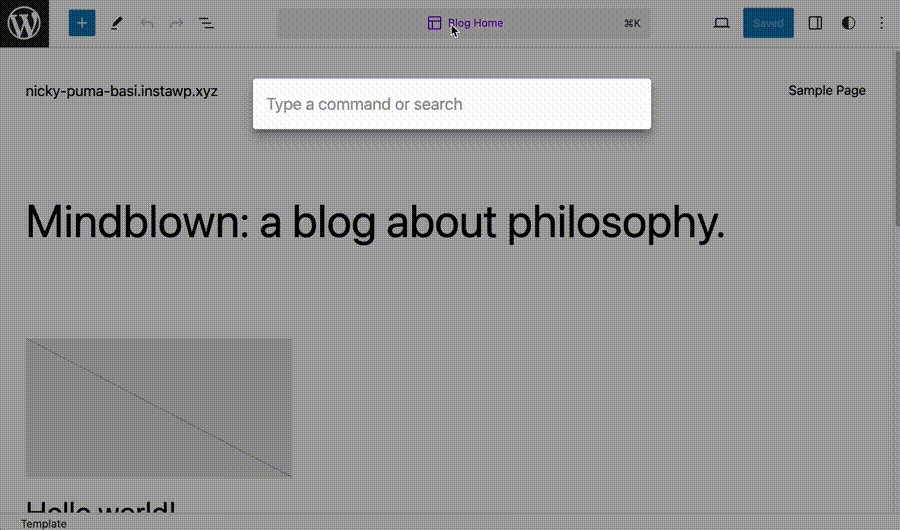
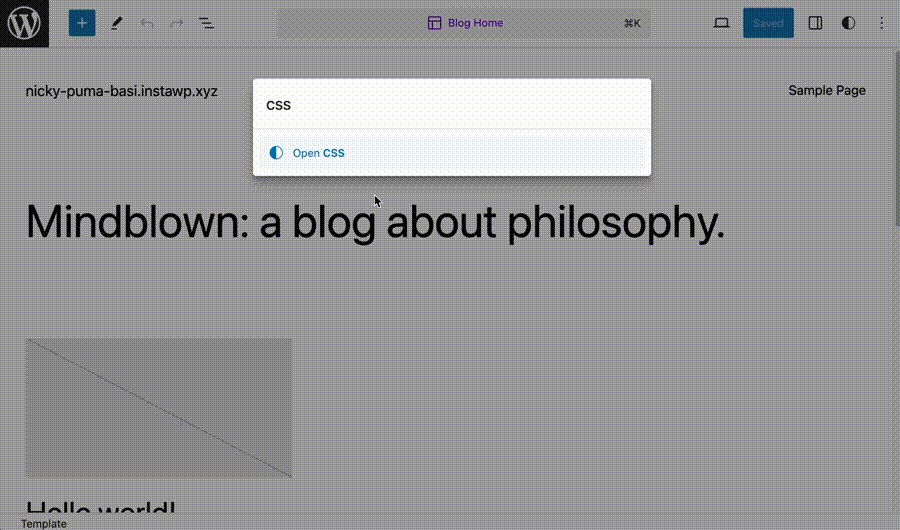
Did you know WordPress has a Command Palette?
No neither did I until researching this blog post!
You can learn more about the WordPress Command Palette on the official learn.wordpress.org website.
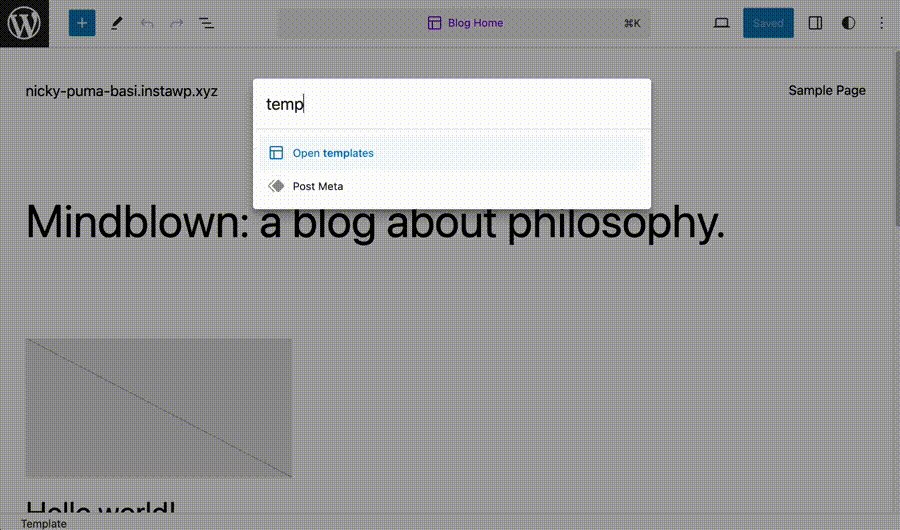
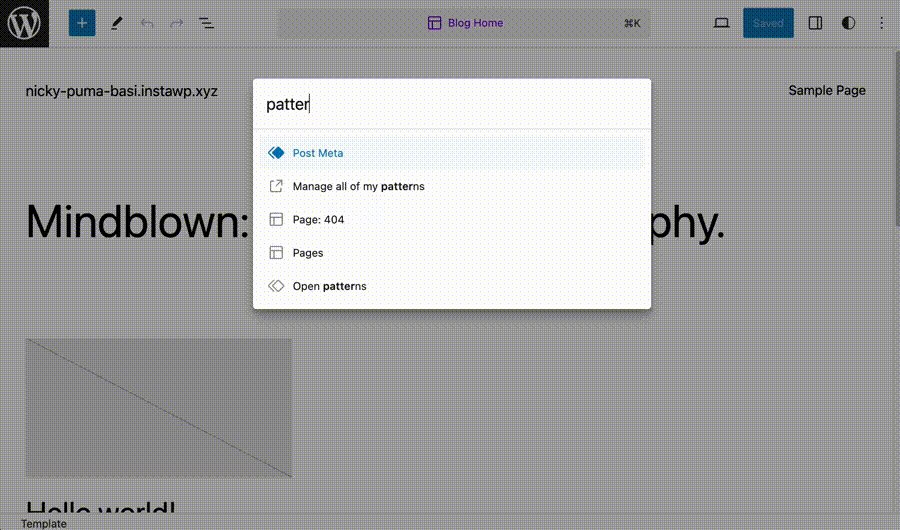
To access the WordPress Command Palette, simply open the Site Editor or a page or a post and use the keyboard shortcut command K on Mac or control K on Windows. You can also find it in the sidebar of the site view by clicking on the Search icon or the title bar of a template or page. Once you open the Command Palette, you will see a list of available commands.

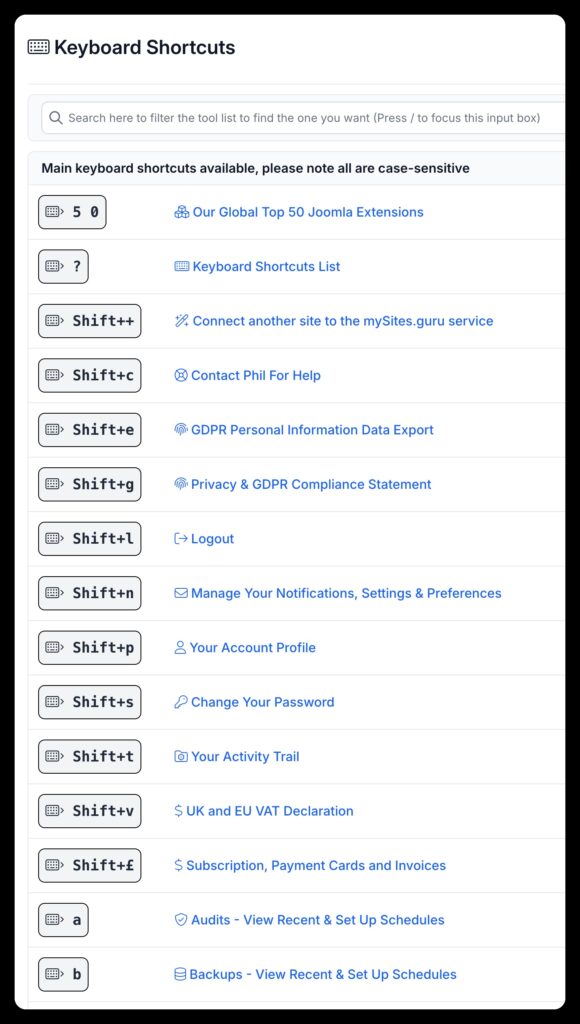
Bonus: mySites.guru Keyboard Shortcuts!
if you press the question mark on your keyboard (shift / on my mac) then you will get to the Keyboard Shortcuts page describing other keyboard shortcuts you can use from anywhere.
These include some of the most commonly used tools such as:
- the Mass Remote Installation Of Plugins (keyboard shortcut: m i)
- the Mass Update WordPress/Joomla Sites Tool (keyboard shortcut: m u)
- the Available Upgrades & Extension/Plugin Updates (keyboard shortcut: u)
You can even toggle dark mode from anywhere simply by pressing d
Want to quickly logout? Press shift l (thats basically a capital L to logout)
Want to get back to your list of sites? (s) or just view WordPress Sites (w)
So many more keyboard shortcuts are available in your mySites.guru account.

Last updated on January 5th, 2025